Excelでファイル名の拡張子の取出し方法
<!-- ピリオドを含めない拡張子取出し -->
= LEFT( B2, FIND(".",B2)-1) )
<!-- ピリオドを含めた拡張子取出し -->
= LEFT( B2, FIND(".",B2)+0) )
| A | B | |
|---|---|---|
| 1 | ”.”を基準に文字列を取出す | (結果: jpg) |
| 2 | image.jpg | = LEFT(A2, FIND(“.”,A2)-1)) |
Excelでファイル名に複数のピリオド「.」がある場合の、ファイル名から拡張子の取出し方法
ふと、気づいた方もいると思います。ピリオドが1つなら問題ないんですが、ファイル名のピリオドは複数あることも多いので、そういう場合のExcele処理。

<!-- ピリオドが多いファイル -->
image-00.png.-update-jpg._s-size150x200.2020-11-12.jpg
このようなファイル名の場合は、「.png」が1度、「.jpg」が2度出現しているので、条件マッチが使えない。
拡張子は3文字とは限らない。5文字のときもある。ファイル毎に、ピリオドの出現個数もバラバラの場合は、シンプルに文字の後ろからピリオドまでの文字列を取出しを行う。
Excelで後ろから文字列を取出しする

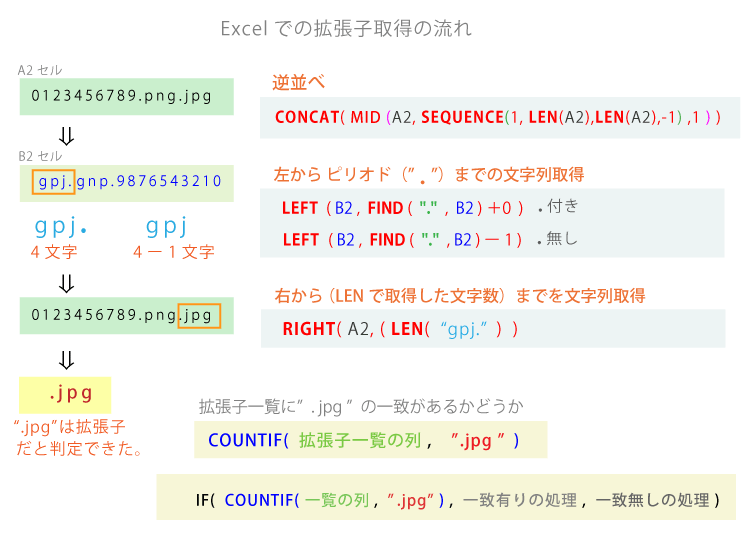
拡張子は、シンプルに文字の逆並べにして取り出す
SEQUENCE関数を利用し、1文字つづ取出して、CONCAT関数で結合する。
<!-- Excele 文字列を逆さまに配置する (例)あいうえお >> おえういあ -->
= CONCAT(MID(A2,SEQUENCE(1,LEN(A2),LEN(A2),-1),1)),"")
| A | B | |
|---|---|---|
| 1 | 文字の逆並べ | (結果: おえういあ ) |
| 2 | あいうえお | = CONCAT(MID(A2,SEQUENCE(1,LEN(A2),LEN(A2),-1),1)),””) |
Exceleのエラーの回避方法
Excelで該当文字列が無い場合のエラー回避
セルに何も値が無い場合や、拡張子などがない場合はエラーになる。拡張子ピリオド「.」が含まれない時は何入力しない状態の””にする。
<!-- IF( A2セルに”.”が含まれているとき) , [処理], "(何も入力しない)" -->
=IF( COUNTIF(A2,"*.*"), <処理> , ”” )
エラー回避の関数の組み合わせ
=IF(COUNTIF(A2,"*.*"), (LEFT(A2,FIND(".",A2)-1)), "")
後ろから文字列を取出ししたら、どんなに長いファイル名でも、拡張子取出しは簡単にできますね。

Excelとメモ帳で簡単に画像のサムネ一覧を作成する方法
エクセルで拡張子やファイル名を取得できるようになると、セル関数を使って簡単にHTMLを作成することができる。
ここでやりたいことは、重たい画像をいちいちキャッシュさせるより、縮小画像を保存しておき、手軽にHTMLで閲覧できるようにしておく。共有ファイル上でもHTMLは閲覧できるので、あると便利いいときがあるかもしれない。
予め、同じフォルダ内に、サムネ画像用のフォルダ「thumbnail」を作ってください。「thumbnail」のフォルダ内に縮小した画像を保存しておきます。
正方形、長方形、いろいろだと思いますが、縮小画像の長辺を150pxで作成して保存する。画像縮小ソフトを利用すれば、一括で簡単に縮小画像ができます。
軽いデータにしたほうが、表示も早いので、jpgの場合は圧縮率を50%にしてもOK。
サムネ画像の一覧をExcleで作るサンプル
せっかくなので、ファイル名をセルにコピー貼り付けしたら、一気にHTMLが生成されるようにしましょう。
関数や式を入力するのが面倒という方は以下からサンプルをご利用ください。
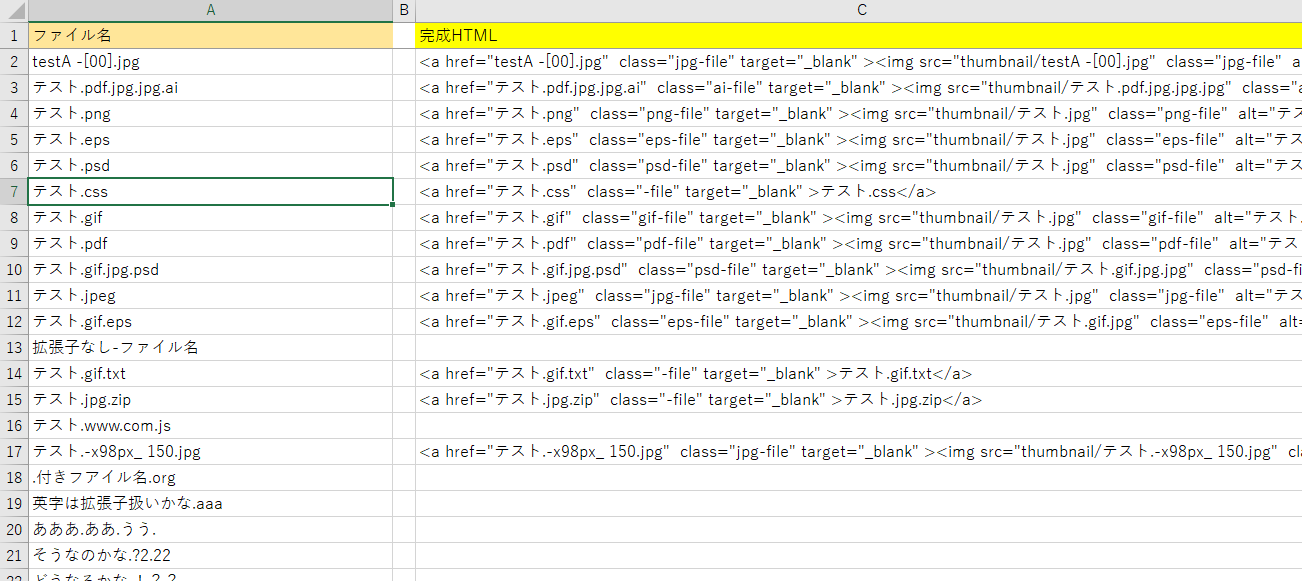
サンプル:ExcleファイルA列のセルにファイル名を入力すると、下記画像のようにHTMLが生成されます。

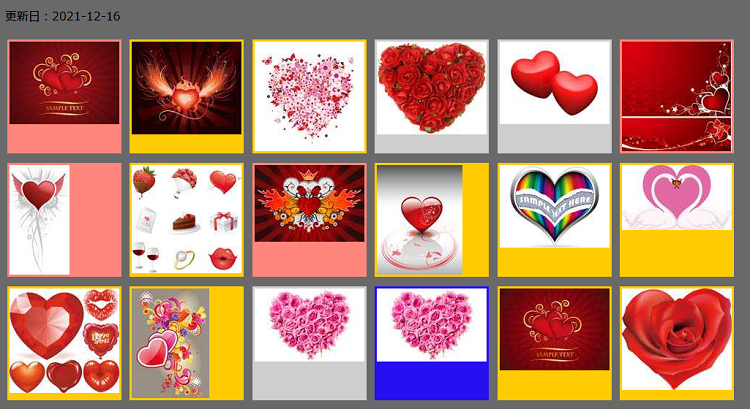
自作のサムネ一覧でCSSを指定して、背景色を色分けして表示する。
ファイル名にあわせてクラスを設定しておくと、ファイル・タイプにあわせて背景色を変えることができるので見やすい。

メモ帳に以下をコピーして貼り付けして、保存する際にHTML形式(.html)で保存する。
HTML
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
body{background-color:#696969}
a{display:inline-block;margin:3px;width:150px;height:150px;background-color:#cecece;padding:3px}
img{display:block;width:auto;height:auto;max-width:150px;max-height:150px}
h2{font-size:120%;}
.psd-file{background-color:#260ff0;}
.eps-file{background-color:#ffcc04;}
.ai-file{background-color:#ff867d;}
</style>
</head>
<body>
<p>更新日:2022-00-00</p>
<!-- エクセルで作成したHTMLタグを貼り付け -->
<a href="画像名" ><img src="thumbnail/画像名" loading="lazy" /></a>
<a href="画像名" ><img src="thumbnail/画像名" loading="lazy" /></a>
<!--//ここまで_エクセルで作成したHTMLタグ -->
</body>
</html>


