WordPressエディターのコードエディターを見やすく出来るか?
コードエディターで入力したい場合、WordPressの標準だととても入力しずらしです。Codeテキストに見やすく色をつけるシンタックスハイライターをWordPressの「コードエディター」にも使いたい場合、シンタックスハイライターのjsを適用させるだけで表示できます。
今回は、プラグインのインストールだけでつかえる「HTML Editor Syntax Highlighter」が簡単なのでご紹介します。
WordPressのコードエディター画面です。左が標準のコードエディター画面で、右が「HTML Editor Syntax Highlighter」を適用時のコードエディター画面です。

HTML Editor Syntax Highlighter
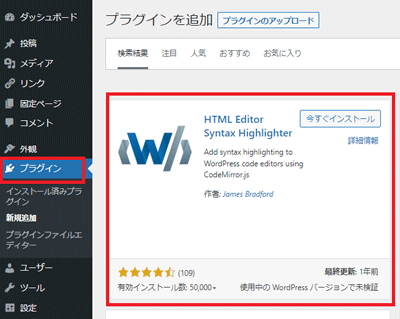
WordPressのメニューから、「プラグイン」>「新規追加」を選択し、検索欄に「HTML Editor Syntax Highlighter」を入力してプラグインを探して「今すぐインストール」をします。

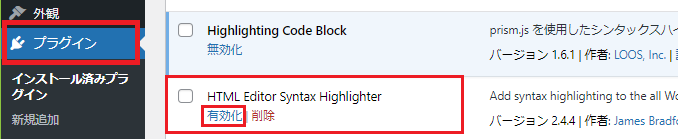
インストール後は、メニューの「プラグイン」から「有効化」にします。

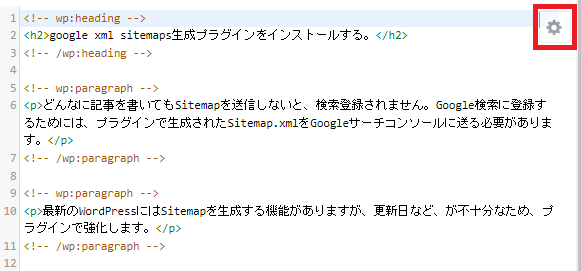
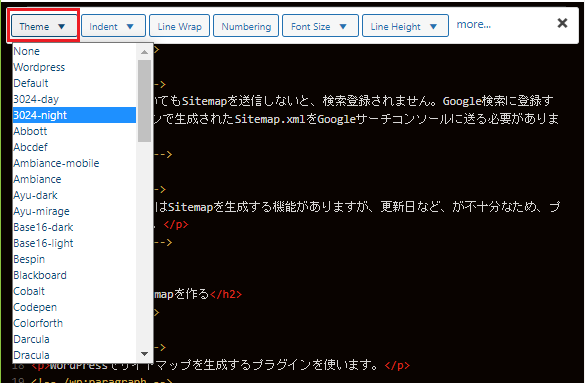
投稿記事を「コードエディター」画面に切り替えます。歯車マークが表示されてるのでクリックして、色やスペースの設定をします。「3024-night」にすると黒画面になります。IndentでTabスペースを設定できます。


このプラグインをいれておくと、WordPressでのコード入力がはやく使いやすくなりました。コード入力の頻度が多い人には便利なプラグインです。
標準のままだと、codeのスペース幅が広いのでCSSを適用してせまくします。
.hcb_wrap.hcb_wrap span {
padding:0;
margin: 2px;
}

