レスポンシブ画像サイズ
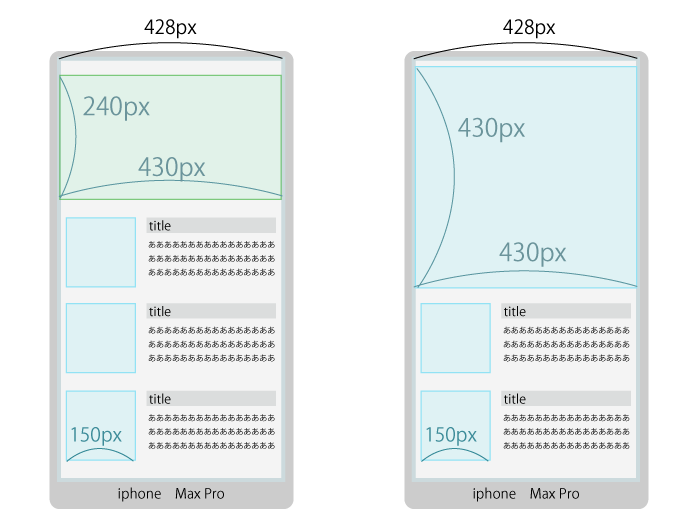
iphoneMax Proの横サイズ428pxに合わせてスマホサイズを基準に制作する。
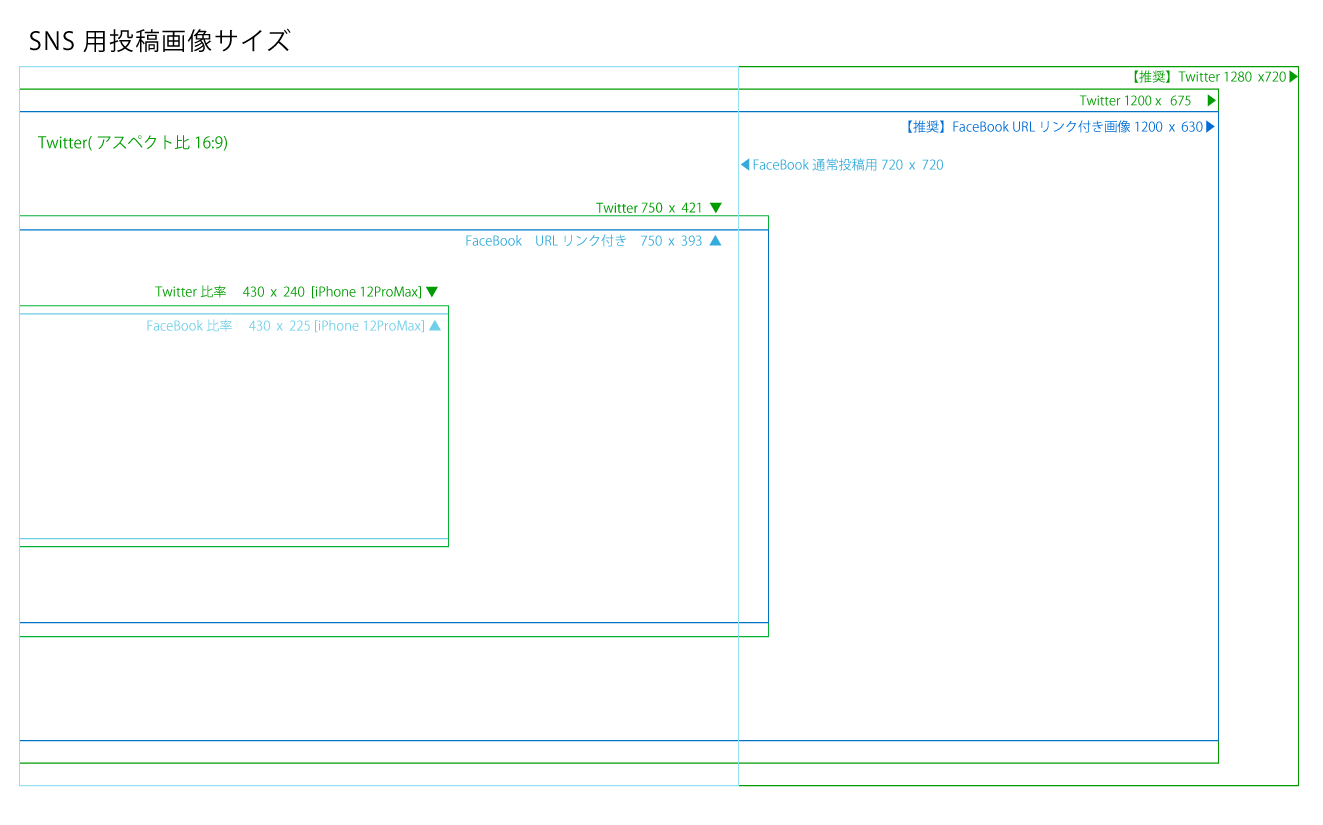
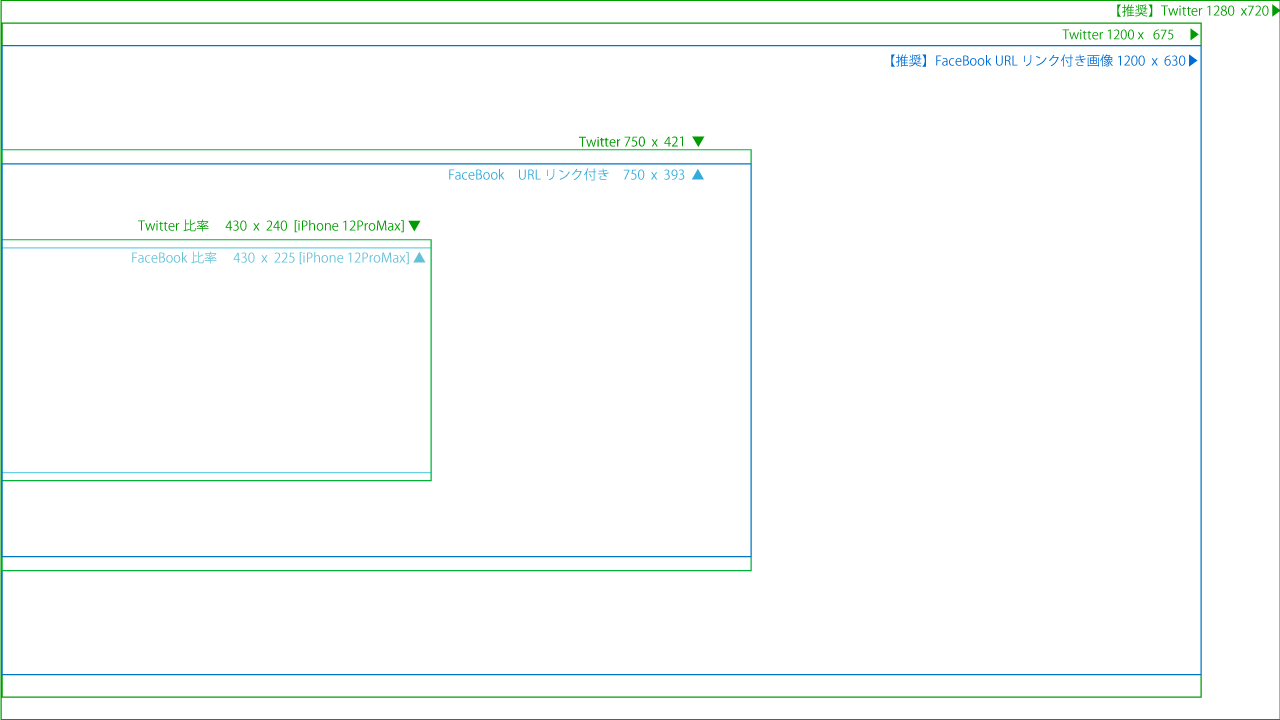
SNSでFacebook、Twitterの推奨:横1200px
画像を拡大することを前提としていて、画面上では、画像サイズは圧縮されるので、最小サイズ以上なら問題ないが、アスペクト比に注意する。
画像サイズを3タイプつくる。

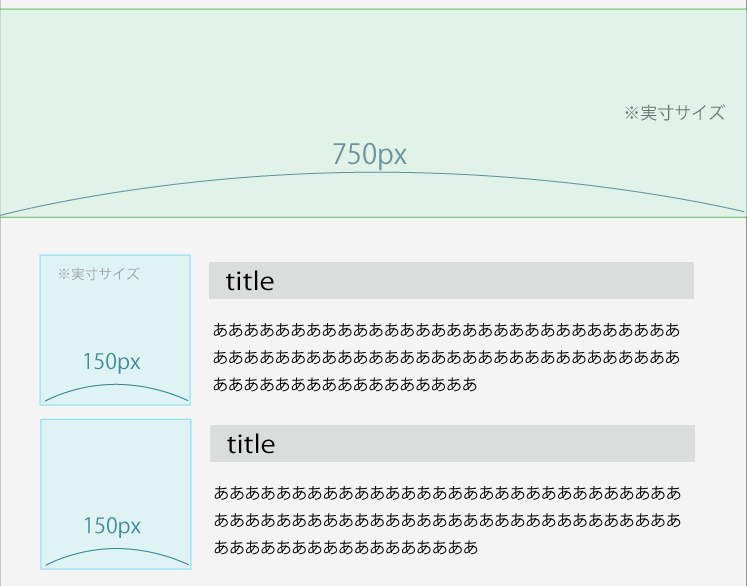
例) 1200px x 675 //SNSリンク用 750px x 421 //表示用 430px x 240 //スマホ用

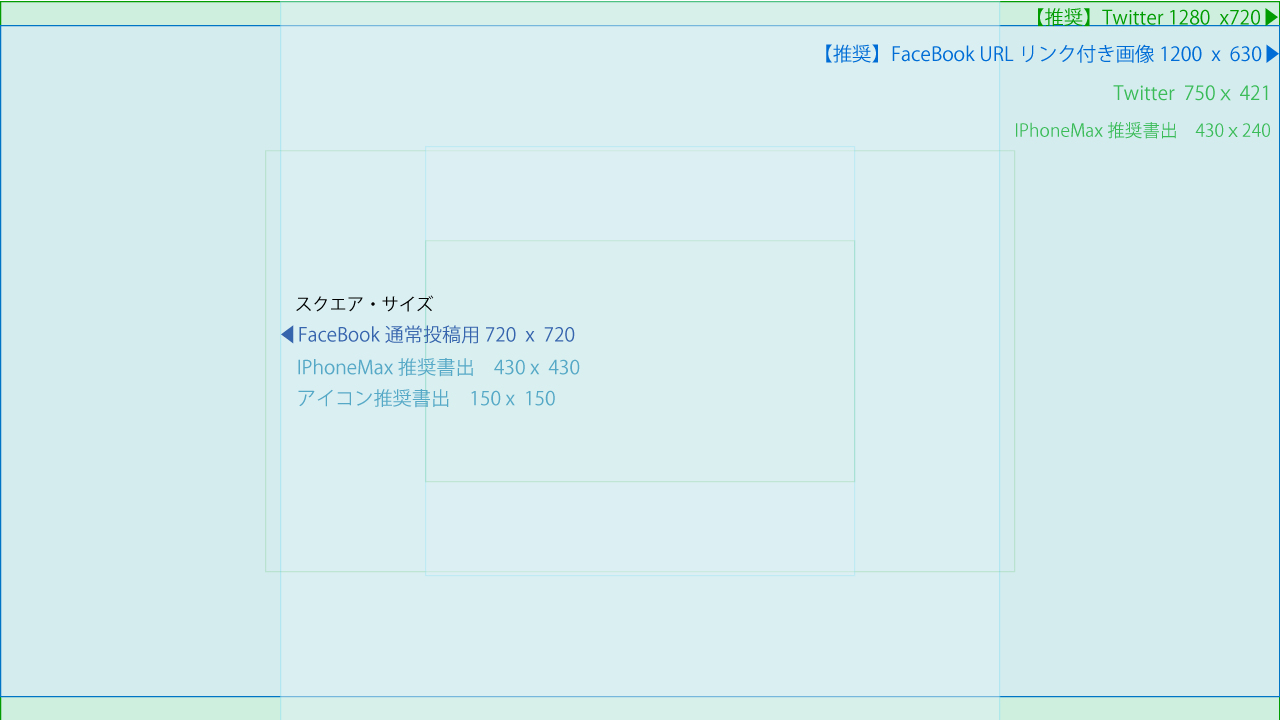
アイコン向けスクエア画像サイズ
FaceBook推奨の720pxに合わせて画像サイズを考える。
例) 750px x 750 //FaceBook用 430px x 430 //ブロック表示用 150px x 150 //スマホ用・リスト表示用

PC向けサイズ

スマホサイズ:ブレイクポイント横430px
サムネイル(英語:thumbnail、サムネールとも表記される)
略してtmbと記載することが多い。
HTML
//ブレイクポイントを430pxとしたとき
<picture>
<source media="(max-width: 430px)" srcset="img/img.w430px.png"> <!-- 430px以下で表示する画像 -->
<img src="img/img.png" alt="画像"> <!-- 通常表示する画像 -->
</picture>