プログラムコード部分をカラーでハイライトすることを「シンタックスハイライト」といいます。WordPressのシンタックスハイライトの設定方法です。
プラグイン「Highlighting Code Block」
コードハイライトするとき、プラグインがバージョン変わるときにコードが崩れる可能性があります。特殊文字が自動で意図しない変換されるとめんどくさいです。プラグインを変えるたびに書き換えしないとといけないのでプラグインは1つに決めて度々変えないようにしましょう。
WordPressの自動整形を無効化する
WordPressはコード入力するときは、整形を無効化します。WordPressはテキスト入力えHTML記述コードを記入していても自動整形されます。開始タグと閉じタグを複数自動で整形してくるから要らない機能です。有効化しているWordPressテーマのディレクトリ直下のfunction.phpに自動整形を無効化するように記述を追加します。
function.php
<?php
// 記事の自動整形を無効化
remove_filter('the_content', 'wpautop');
// 抜粋の自動整形を無効化
remove_filter('the_excerpt', 'wpautop');
?>ビジュアルエディタにCSSを読み込みさせる
WordPressのビジュアルエディタにWEBサイト上のCSSを適用することができます。カテゴリ一覧に「WordPressのビジュアルエディタを見やすく色をつける方法」をご参照ください。<pre><code>にCSSで背景色をつけるだけでもみやすくなります。
シックスハイライトをビジュアルエディタで適用表示させたいときは、少しややこしいですが、WordPressのプラグインを使わないhighlight.jsなどを適用させるとコード部分のハイライト可能です。
WordPressプラグインを使って、コードを入力する
プラグインをインストールして有効化します。WordPress 6以上に対応したプラグインでは、
「Highlighting Code Block」
「CodeMirror Blocks」
「Enlighter(エンライター) Customizable Syntax Highlighter 」
がおすすめです。プラグインでコードを記述するときは、ビジュアルエディタで利用します。
「Highlighting Code Block」の使い方
日本語対応しているプラグインです。使うときは、ブロックエディターの表示に「Highlighting Code Block」というブロックが追加されるので選び、背景色が変わったエリアにコードを入力ます。
WordPress管理画面メニューの「プラグイン」> 「Highlighting Code Block」の設定ページで「Dark」にすると背景が黒ベースのプログラムコードが表示されます。
以前は「Highlighting Code Block」はコード打ち込みで、コピー貼付ができませんでしたが、2022年12月の更新でコピー貼付けが可能になり使いやすくなりました。
表示が上手くいかないときはプラグインを外す
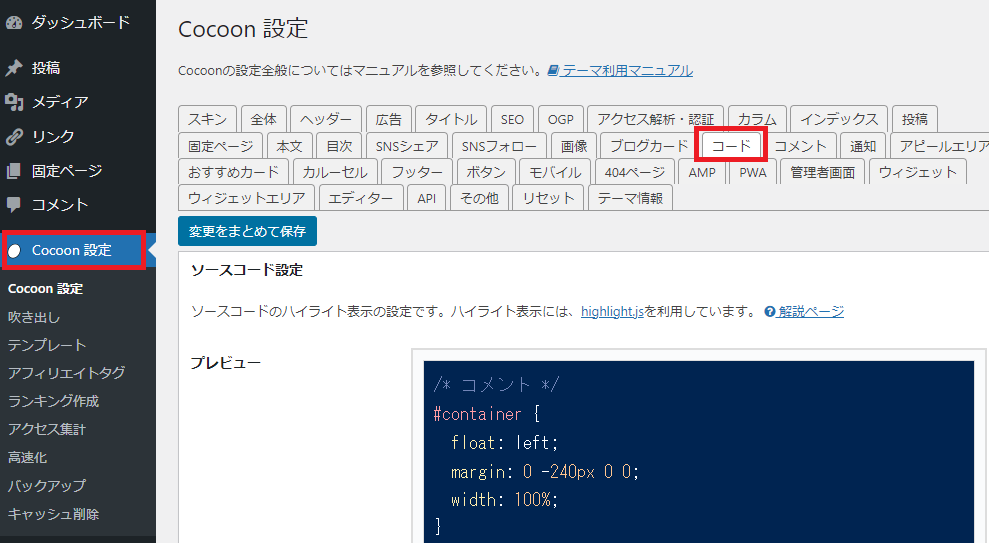
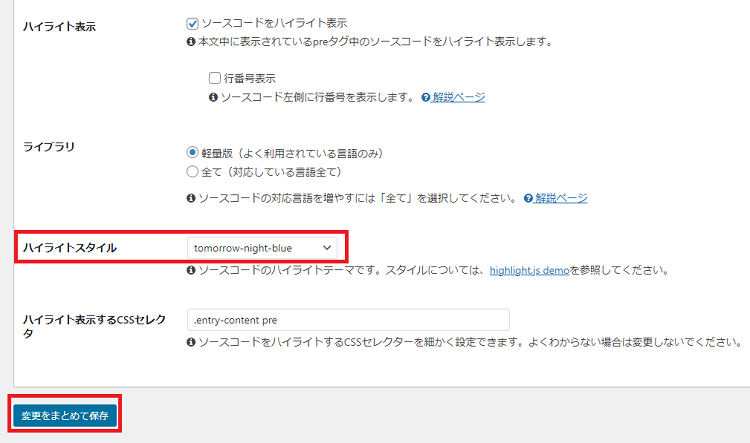
コードが崩れたり、以前入力していたコードが表示できなくなることがあります。表示がうまくいかない場合は、プラグインを無効化や削除します。Cocoonテーマには標準でコード入力をサポートしていて「シンタックスハイライト」機能がついているのでプラグインは無くても大丈夫です。Cocoonの場合はプラグインを入れないほうがHTMLコードはスッキリしています。
プラグインの「シンタックスハイライト」を使う場合はCocoonの設定の「コード」からソースコードのハイライトをオフにしておきます。ハイライトが重複すると表示できなくなります。