テキストエディタquilljsを実装する方法
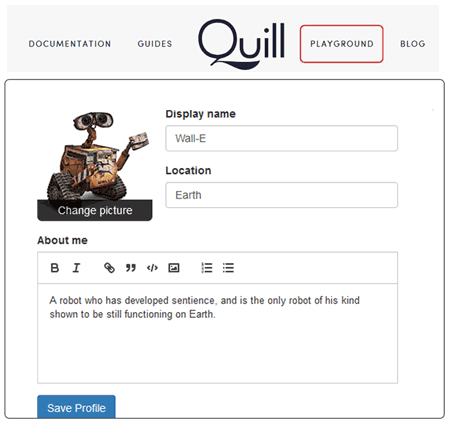
Quill.jsには「snow」「bubble」というテーマがあり、それぞれツールバーの表示方法に違いがあります。「snow」はエディタの上にツールバーが表示されるテーマ。
headタグ内にjsとCSSを読み込む
HTML
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.core.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.snow.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.bubble.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"></script>
</head>
quilljs.comにサンプルがあるのでページの参考そのまま使える。コピーだけで簡単に設置出来る。

Vue用にQuillをカスタマイズした「vue2-editor」
Vueと同時に利用する場合はエラーがでることがあるので「vue2-editor」を利用がおすすめ。

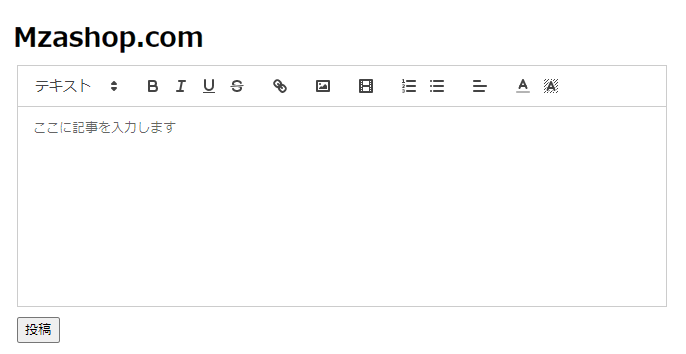
Quill実装。そのまま利用出来るサンプル
そのままコピーで利用できる状態。POSTの処理はないので別途必要。

HTML
<!DOCTYPE html>
<html lang="ja">
</head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- inital scale -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- quill -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.snow.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.min.js"></script>
</head>
<body>
<h1>Mzashop.com</h1>
<!-- quill-editor -->
<div id="app">
<form method="post" action="">
<div id="editor_area" ></div>
<input type="hidden" name="main" id="project_contents_inner">
<button type="submit" name="subbtn">投稿</button>
</form>
</div>
<!-- //quill-editor -->
<style>
#app {
display: flex;
flex-wrap: wrap;
}
#editor_area {
display: block;
width: 650px;
min-width: 300px;
min-height: 200px;
clear: none;
margin-bottom: 1rem
}
.ql-container {
height:auto;
min-height: 200px;
}
@media (max-width: 750px) {
#editor_area {
width: 100%;
}
}
</style>
<!-- quillのカスタムjs読込 --->
<script >//ここのツールバーはカスタムできます。
var toolbarOptions = [
[{ header: [ 2, 3,false] }],
['bold', 'italic', 'underline', 'strike'], // toggled buttons
/* [{ 'size': ['small', false, 'large', 'huge'] }], // custom dropdown */
['blockquote', 'code-block'],
['link'],
['image'],
['video'],
[{ 'list': 'ordered' }, { 'list': 'bullet' }], // superscript/subscript
[{ 'align': [] }],
[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme
/* ['clean'] // remove formatting button*/
];
const editor = new Quill('#editor_area', {
bounds: '#edito',
modules: {
toolbar: this.toolbarOptions
},
placeholder: 'ここに記事を入力します',
theme: 'snow'
});
</script>
<style>
/*CSS部分のカスタマイズ*/
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before {
content:"見出し_h2";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before {
content:"サブ見出し_h3";
}
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {
content:"テキスト";
}
</style>
</body>
</html>
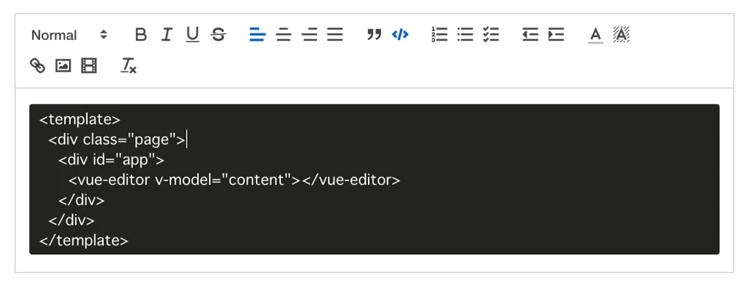
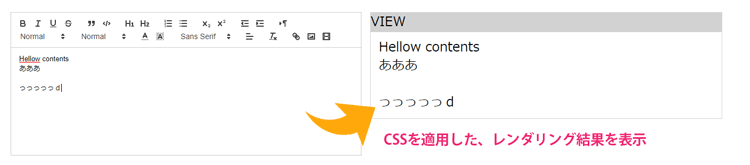
Quill実装。サンプル2(レンダリング結果を表示)

FormのPOST処理は記載していないので別途記載が必要
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.core.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.snow.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.bubble.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/quill@1.3.6/dist/quill.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"></script>
<script type="text/javascript">
Vue.use(VueQuillEditor);
new Vue({
el: "#app",
data: {
content: 'Hellow contents',
editorOption: {
theme: 'snow'
}
},
methods: {
}
})
</script>
</head>
<body>
<!-- quill-editor -->
<div id="app">
<form method="post" action="/">
<div id="editor_area">
<quill-editor v-model="content" ref="quillEditor" :options="editorOption">
</vue-quill-editor>
</div>
</form>
<div id="preview_area">
<label id="midasi">表示エリア</label>
<div id="preview" class="content ql-editor" v-html="content"></div>
</div>
</div>
<!-- //quill-editor -->
<style>
.ql-container {
min-height: 200px;
}
#editor_area {
display: block;
max-width:750px;
}
#midasi {
display: block;
width: 100%;
max-width: 650px;
background-color: #D2D2D2;
clear: both;
margin:1rem 0;
}
#preview_area{
display: block;
clear:both;
height:auto;
width:auto;
}
/*非表示*/
span.ql-font.ql-picker.ql-expanded{
display:none;
}
</style>
<!-- quillのカスタムjs読込 --->
<script >
Vue.use(VueQuillEditor);
new Vue({
el: "#app",
data: {
content: 'Hellow contents',
editorOption: {
theme: 'snow'
}
},
methods: {
}
})
</script>
<!-- quillのツール設定カスタマイズ --->
<script>
/* 拡張テキストエディタ「Quill」に関する処理 */
/**
テキストエディタの生成(中身空)
引数1: 作成する場所のid
戻り値: Quillエディタの生成情報
*/
function QuillEditorMake(make_id) {
var toolbarOptions; // ツールバーの機能設定
var quill; // エディタ情報
var themes = set_themes(); // エディタのテーマ(snow , bubble)
// ツールバー機能の設定
toolbarOptions = [
//見出し
[{
'header': [1, 2, 3, 4, 5, 6, false]
}],
//フォント種類
[{
'font': []
}],
//文字寄せ
[{
'align': []
}],
//太字、斜め、アンダーバー
['bold', 'italic', 'underline'],
//文字色
[{
'color': []
},
//文字背景色
{
'background': []
}
],
// リスト
[{
'list': 'ordered'
},
{
'list': 'bullet'
}
],
//インデント
[{
'indent': '-1'
}, {
'indent': '+1'
}],
//画像挿入
['image'],
//動画
['video'],
//数式
['formula'],
//URLリンク
['link']
];
//渡ってきたID名に「#」をくっつける
make_id = '#' + make_id;
//エディタの情報を生成
quill = new Quill(make_id, {
modules: {
//ツールバーの設定
toolbar: toolbarOptions
},
placeholder: '入力してください',
//ツールバーのあるデザイン
theme: themes //'snow' or 'bubble'
});
return quill;
}
/**
テキストエディタの生成(中身有り)
引数1: 作成する場所のid
引数2: 表示させるJSONテキスト
戻り値: Quillエディタの生成情報
*/
function QuillUpdateEditorMake(make_id, json_text) {
var toolbarOptions // ツールバーの機能設定
var quill // エディタ情報
var themes = set_themes(); // エディタのテーマ(snow , bubble)
// ツールバー機能の設定
toolbarOptions = [
//見出し
[{
'header': [1, 2, 3, 4, 5, 6, false]
}],
//フォント種類
[{
'font': []
}],
//文字寄せ
[{
'align': []
}],
//太字、斜め、アンダーバー
['bold', 'italic', 'underline'],
//文字色
[{
'color': []
},
//文字背景色
{
'background': []
}
],
// リスト
[{
'list': 'ordered'
},
{
'list': 'bullet'
}
],
//インデント
[{
'indent': '-1'
}, {
'indent': '+1'
}],
//画像挿入
['image'],
//動画
['video'],
//数式
['formula'],
//URLリンク
['link']
];
//渡ってきたID名に「#」をくっつける
make_id = '#' + make_id;
//エディタの情報を生成
quill = new Quill(make_id, {
modules: {
//ツールバーの設定
toolbar: toolbarOptions
},
placeholder: '入力してください',
//ツールバーのあるデザイン
theme: themes //'snow' or 'bubble'
});
//表示させる文章データを取得
json_data = JSON.parse(json_text);
//データを表示
quill.setContents(json_data);
// brが失われる場合の補完
make_id = make_id + ' .ql-editor';
var htmlstr = String($(make_id).html());
$(make_id).html(set_quill_br(htmlstr));
return quill;
}
/**
テキストページ生成
エディタで作ったデータを表示させる側(編集不可)の設定
引数: 作成する場所のid
引数2: 表示させるJSONテキスト
戻り値: Quillエディタの生成情報
*/
function QuillPageMake(make_id, json_text) {
var quill; //エディタ情報
var json_data; //エディタに表示させるデータ(json形式)
//渡ってきたID名に「#」をくっつける
make_id = '#' + make_id;
//エディタの情報を生成
quill = new Quill(make_id, {
//ツールバー無デザイン
theme: 'bubble'
});
//エディタを入力不可にする
quill.disable();
//表示させる文章データを取得
json_data = JSON.parse(json_text);
//データを表示
quill.setContents(json_data);
$(make_id).html = set_quill_br(String($(make_id).html));
// brが失われる場合の補完
var htmlstr = String($(make_id).html());
$(make_id).html(set_quill_br(htmlstr));
return quill;
}
// テーマ設定(PCとスマホで切り替える画面幅で判定)
function set_themes() {
var themes;
if (window.parent.screen.width > 800) {
themes = "snow";
} else {
themes = "bubble";
}
return themes;
}
</script>
</body>
</html>