ブラウザでAdSenseのエラーが表示される
PHP
//トラッキングエーラー

googleads.g.doubleclick.net からの参照は、Google ディスプレイ ネットワークに表示される広告(AdSense)からの参照で、リンク先 URL にトラッキング用のタグが設定されていない場合に表示されます。
googleads.g.doubleclick.net がレポートに表示された場合は、Google 広告のアカウントで自動タグ設定が有効になっているかどうか、または手動でキャンペーン変数を設定している場合は変数や値が正しく記述されていることをご確認ください。
同様に、tpc.googlesyndication.com からの参照は、Google アド マネージャー ネットワークの広告からの参照です。
設定の変数が間違えているのか・・たぶん、問題ないはず。
Googleアナリティクス・ヘルプ参照広告ユニット更新される
AdSenseヘルプ:広告ユニットに関する最新情報2019 年 6 月 17 日
2019 年 4 月より [広告] ページが更新され、これらの変更が適用されます。
配置や設定をみなおす
1)広告を複数配置でもjsはhead内に1回読込にする
PHP
<head>
<!-- AdSense (bodyエリアには以下jsを含めない) -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</head>
AdSensのDNSプリフェッチを設定する
PHP
<!-- AdSens DNSprfetch -->
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//pagead2.googlesyndication.com"/>
<link rel="dns-prefetch" href="//googleads.g.doubleclick.net"/>
<link rel="dns-prefetch" href="//tpc.googlesyndication.com"/>
<link rel="dns-prefetch" href="//www.gstatic.com"/>
PHP
<h2>jsでAdSens広告表示箇所を指定する</h2>
<a hrefr="https://heyg.jp/google-adsense-best-example/" >参考:Google Adsenseをレスポンシブにしてみた</a>
<h2>複数のエリアに広告を表示する</h2>
PHP
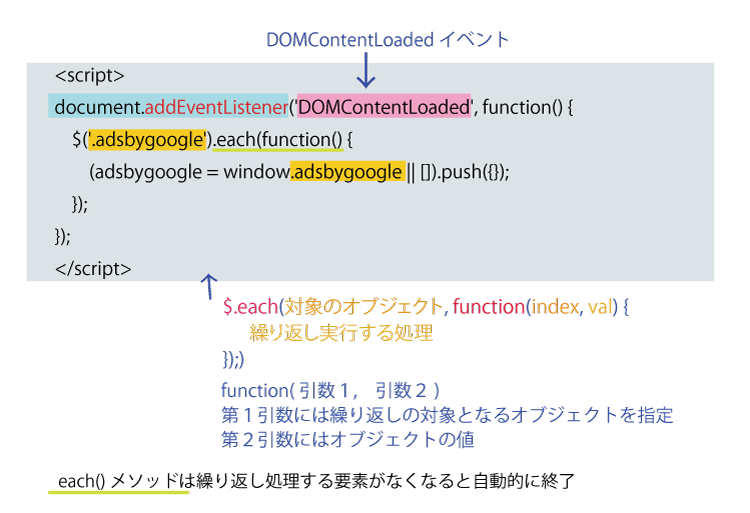
<script>
document.addEventListener('DOMContentLoaded', function() {
$('.adsbygoogle').each(function() {
(adsbygoogle = window.adsbygoogle || []).push({});
});
});
</script>
DOMContentLoaded タイミング
参考:developer.mozilla.orgDOMContentLoaded イベントは、最初の HTML 文書の読み込みと解析が完了したとき、スタイルシート、画像、サブフレームの読み込みが完了するのを待たずに発生
 each()メソッド使い方:https://uxmilk.jp
each()メソッド使い方:https://uxmilk.jp


