CSSコーディングはStylus
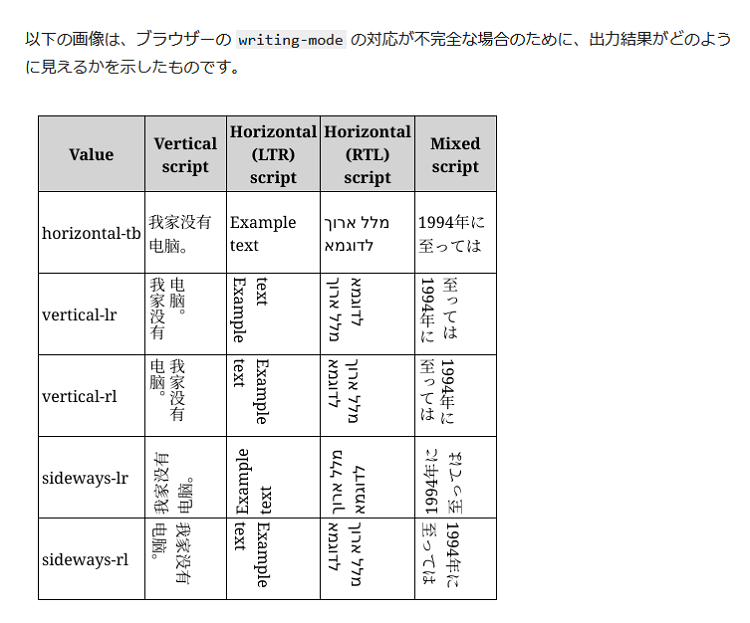
CSS多言語化による縦読み、右読み、左読みの指定
| CSSでの表現方法 | 従来のCSS | 新しいCSS設定 |
|---|---|---|
| 文字列の方向を指定する | writing-mode | |
| 要素の幅と高さを指定する | width / height | writing-modeの方向に対して指定 |
| 要素間の隙間と要素内の余白を指定する | margin-top / padding-left など | writing-modeの方向に対して margin-block-start margin-inline-end 又は、margin-block: 24px 12px; padding-block-start padding-block-end |
| 要素の枠線を指定する | border-top など | border-block-start:10px border-bloc:start end |
| 要素の位置を指定する | top / left / bottom / right |
PHP
writing-mode: horizonal-tb;/*左から横書き*/
writing-mode: vertical-rl;/*右から縦書き*/
border-block-start-style: dotted/*破線を表示*/
 参考 developer.mozilla.org
参考 developer.mozilla.org