inputのtype=”file”からアップロードした画像を確認する
<inpt type=”file”>で参照してアップロードしたファイルは、サーバーに保存されていない。
HTMLのinputタグ[type=file]はHTML5から実装されたブラウザの機能。実際にアップされているわけではなく、ブラウザで参照している状態。ブラウザごとに挙動が異なるので、調べられたサイトがあるので参考に。
HTMLのinputタグ[type=file]のブラウザごとの挙動について調べてみたjsによる画像ファイルアップロード
”developer.mozilla.org”に記載があるのでまずは参考に。
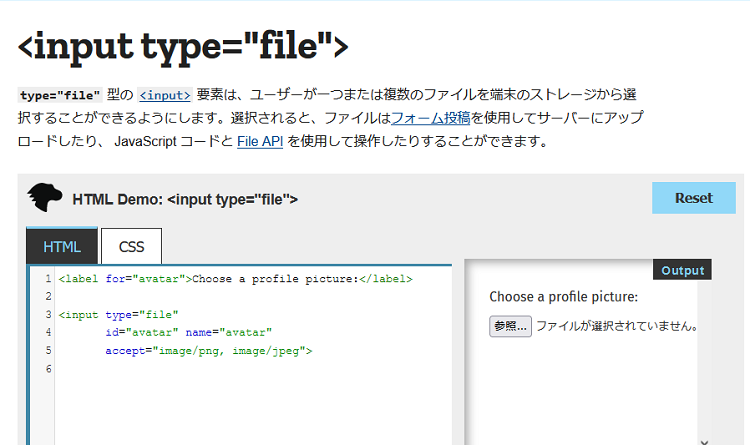
input type=”file”の参考
jsによるファイルアップロードを説明しているサイトがあるので参考に。
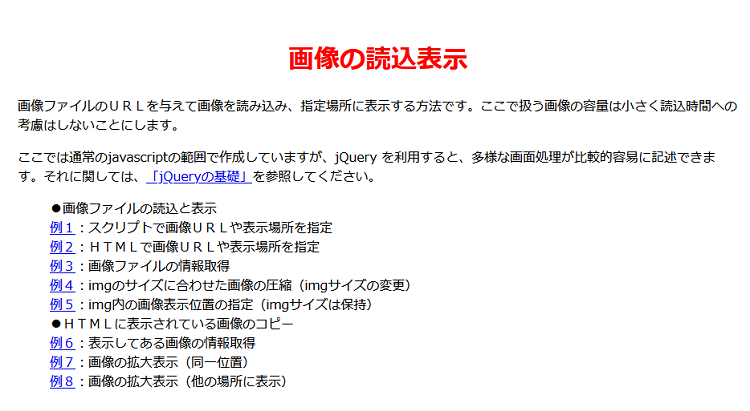
jsによる<input type=”file”>の参考 画像の読込表示
HTML要素の取得方法
HTML要素を取得すれば、表示や文字変更が簡単にできる。説明されている方がいるので参考に。
特定のHTML要素の子要素、親要素、前後の要素を取得するjsで、Canvasを使ってリサイズする
jsでリサイズする方法。説明されているサイトがあるので参考に。
ブラウザで画像を縮小してサーバにアップロードするJavaScriptfile参照アップロード脆弱性への対策
タグへのmethod=”post”の明記
URLパラメータからのファイルではなく、POSTパラメータで送信されたものをアップロードするようにformタグにPOST指定を行う。
セキュリティセンター 2007画像拡張子に変更された悪意あるファイル
jsやPHPファイルの名前をpngという画像拡張子に変更してファイルアップロードされることがある。
脆弱性をついたトロイの木馬画像アップロードライブラリの脆弱性
画像アップロードでウェブサイトを乗っ取られる攻撃が進行。「ImageMagick」脆弱性についての参考
「ImageMagick」脆弱性ファイルアップロード脆弱性「RIGHT-TO-LEFT」による偽装
nicode の制御文字「U+202B」による文字反転効果「RIGHT-TO-LEFT」での偽装
「‮」を入力すると文字が逆さになる。
HTML
<!-- //全角&を半角にしてテストして! -->
&#8238;逆さ文字テスト
HTML
<!-- //&#8238;を入力した状態テスト結果 -->
逆さ文字テスト
反転してる状態。
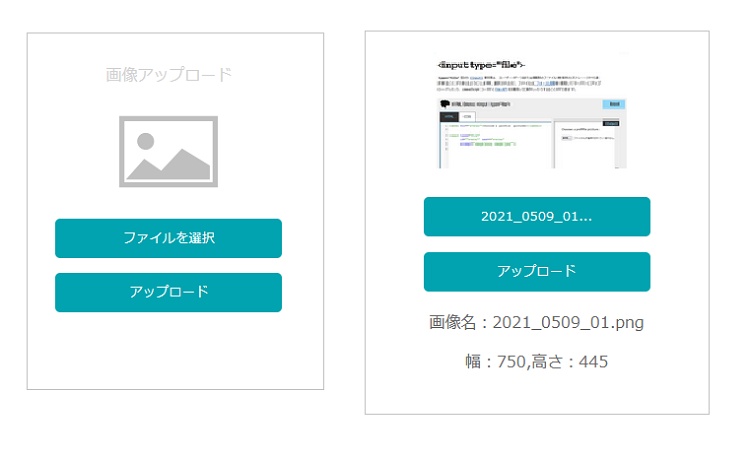
画像ファイルアップロードのjsプログラムサンプル
RLO脆弱性対策
入力時に*が入力できないようにする。ファイル名に*が含まれないようにする。
拡張子名変更のファイル偽装対策
画像ファイルをアップデートして、jsでファイル名、画像サイズを取得するプログラムの参考サンプル。画像ではない拡張子だけ変更した画像の予防として、一度画像を表示して、画像から縦横の画像サイズを取得している。

Unicodeの反転にはどう対応するかは、もっと考える必要がある。
HTML
<!-- Form -->
<form class="form" action="#">
<!-- img_file -->
<label class="btn_file">
<input id="img_upload" type="file" accept="image/gif,image/jpeg,image/jpg,image/png" /><span id="file_name">ファイルを選択</span>
</label >
<label class="btn_file" id="flie_name">
<input class="submit" type="submit" onchange="setImage()" value="アップロード">アップロード
</label >
</form>
<!-- 画像情報表示エリア -->
<div id="img_info"></div>
Java Script
//-------------------------------
//ファイル読込済のtumbl画像を表示
//--------------------------------
function previewFile(file) {
const preview = document.getElementById('img_tumblr'); // プレビュー画像を追加する要素
const imgbox = preview.firstElementChild;//子要素を取得
const reader = new FileReader();// FileReaderオブジェクトを作成
// ファイルが読み込まれたときに実行する
reader.onload = function (e) {
const imageUrl = e.target.result; // 画像のURLはevent.target.resultで呼び出せる
const img = document.createElement("img"); // img要素を作成
img.src = imageUrl; // 画像のURLをimg要素にセット
//preview.appendChild(img); // #previewの中に追加 ※要素が増えるappendChild
imgbox.replaceWith(img);//tumbl画像置き換え
Get_imgSize();//functin読込
}//
reader.readAsDataURL(file); //ファイルを読み込む
}//
//-------------------------------------
//表示したtumbl画像からサイズを取得する
//--------------------------------------
function Get_imgSize() {
var div_area = document.getElementById('img_tumblr');
var img = div_area.firstElementChild;
var intervalId = setInterval( function () {
if ( img.complete ) {
var width = img.naturalWidth ;
var height = img.naturalHeight ;
//infoエリアに情報追加
const p = document.createElement("p");//P要素を作成
var text = '幅:' + width + ',高さ:'+height + "<br> ";
p.innerHTML = text;
const info = document.getElementById('img_info');
info.appendChild(p);//info内に要素を追加
clearInterval( intervalId ) ;
}
}, 500 ) ;
}//
//-------------------------------------
//type="file"ファイル名を取得する
//--------------------------------------
function Get_imgName(file){
var name = file.name;
//infoエリアに情報追加
const p = document.createElement("p");//P要素を作成
var text = '画像名:'+ name +"<br>";
p.innerHTML = text;
const info = document.getElementById('img_info');
info.appendChild(p);//info内に要素を追加
//inputのラベルを書き換え
var set_name = name.toString();
if((set_name.length) > 12){
var set_name = set_name.substr(0, 12) + '...';
}
const label = document.getElementById('file_name');
label.innerText = set_name;//ファイル名をセット
}//
//-----------------------------------------
// <input>でファイルが選択されたときの処理
//------------------------------------------
const fileInput = document.getElementById('img_upload');
const handleFileSelect = () => {
const files = fileInput.files;
for (let i = 0; i < files.length; i++) {
previewFile(files[i]);//functin読込
Get_imgName(files[i]);
}
}
fileInput.addEventListener('change', handleFileSelect);
画像アップロード脆弱性への対策方法
現状、jsとPHPの両方でチェックするほうがより安心。
Mzashop.com 過去記事 PHPで画像形式の判定 Mzashop.com 過去記事 画像のメタデータ、バイナリITPC操作
