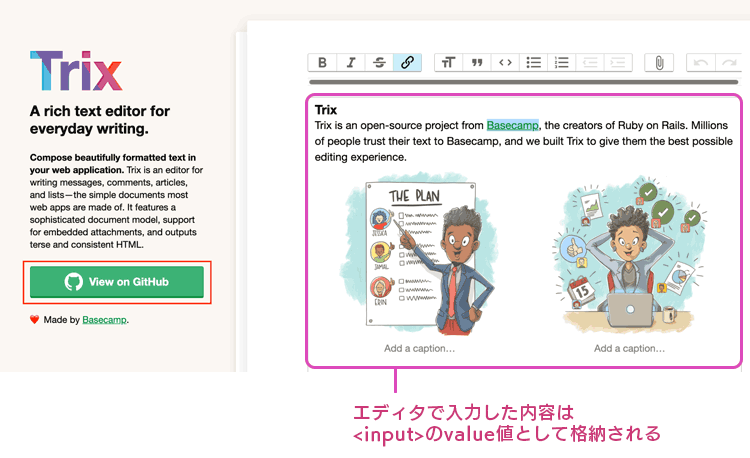
オープンソースのWYSIWYGエディタである、Trixを導入する。
Trixは、Basecamp社製であり、MIT Licenseで公開されている。著作権表示、MITライセンス全文の記載等を遵守すれば、商用利用が可能。
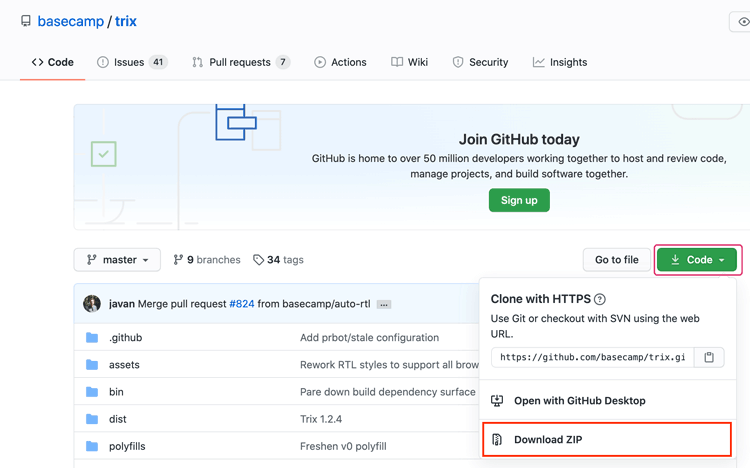
Trix editor をダウンロードする
公式のGitHubからダウンロードする。
ダウンロードはこちら>>https://github.com/basecamp/trix



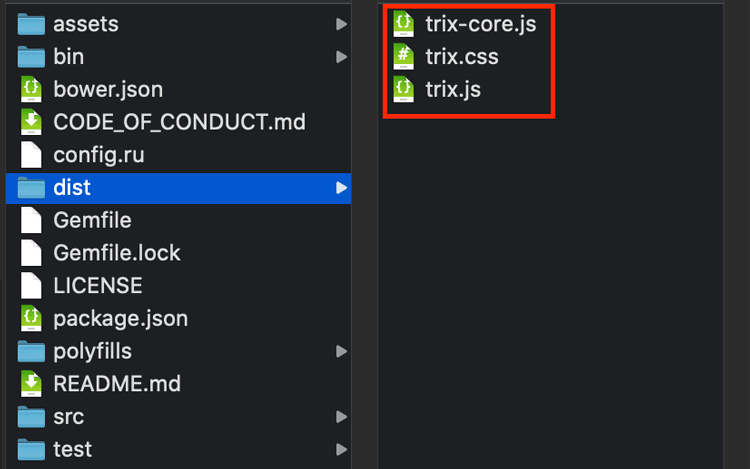
Trixのjsファイルを実装
通常はtrix.jsファイルを利用する。古いブラウザにはtrix-core.jsを利用する。
1)headエリアでjsを読込みする
2)<body>に<form>を設置する。
3)trix-editorタグのinput属性をinputのidにする。<input>のidと<trix-editor>のinput部分が一致するように記述する。
HTML
<head>
<!-- Trix -->
<link rel="stylesheet" type="text/css" href="trix.css">
<script type="text/javascript" src="trix.js"></script>
</head>
<body>
...
...
<!-- Trix_input_area -->
<form>
<input id="Trix_input" type="hidden" name="Trix_input_content">
<trix-editor input="Trix_input"></trix-editor>
</form>
<!-- //Trix_input_area -->
</body>
記述した内容はinput のvalueに<div></div>で改行した形式で格納される。
HTML
<input id="Trix_input" type="hidden" name="Trix_input_content" value="入力された文字あああ">
<div>次の段落はdivで区切られている。<strong>太文字</strong></div>
<div><a href="(リンクURL)" >もじ</a></div>
更新日:
Trixで画像のアップロード
Trixで画像のアップロードはActive Storageを利用できるホストを用意する。
Active Storageは、Rails5.2で追加された、ファイルアップロードを行うための機能で、フォームで画像の投稿機能などが簡単に作れる。Paperclip, Carrierwave, Dragonflyなどのgemの代わりになるとされていますが、現時点ではバリデーションとキャッシュ関連の機能はもっていないので注意する。
jsでのアップロードはサンプルを利用
Active Storageが用意できたら、jsファイルは公式でサンプルが用意されている。”HOST”部分を変更して利用する。
公式のサンプルTrixのjsメソッド
Trixのボタンでは、それぞれ、jsの呼出メソッドが用意されていてカスタマイズが可能。メソッドの一覧はまとめられたサイトがあったので参考に。
メソッド一覧の参考サイト
