- schema.orgが定義している構造化
- 構造化する方法(JSON-LD、Microdata、RDFa)
- ページ全体のタイプ(カテゴリ)を決める
- 投稿記事などの多くは、構造化するとき「CreativeWork」になる
- JSON-LDでの構造化の記載方法
- @idの使い方
- 構造化について、property=””に記載する内容とは
- プロパティに含まれるものは何か、PDFaの記載方法
- 複数の構造を組み合わせたWEBページ構造化の仕組み
- W3CのNu Html CheckerでHTML記載を確認する。
- リッチザルテストで、RDFaからJSON-LD形式に変換する
- 「Schema Markup Generator」で「JSON-LD」を自動作成する。
- 構造化プロパティ属性の使い方。Microdataは「itemprop=””」、RDFaは「property=””」
- Microdataの記載方法
schema.orgが定義している構造化
構造化については、日本語で詳細まで説明されたものが少ないので、ここでまとめます。構造化についてはschema.orgの公式サイトから英語で確認できます。Google翻訳と英語版を比較すれば、大抵のことは解決します。
Google検索セントラル
Google:構造化データの仕組みについて構造化する方法(JSON-LD、Microdata、RDFa)
構造化する方法は、JSON-LD、Microdata、RDFa、が選択出来る。JSON-LDはjsを利用して、本文とは別に<head>内に記載する。MicrodataとRDFaはHTMLに属性として記載する。
JSON-LDも、RDFaも、”https://schema.org”で定義されている
| JSON-LD | JavaScript 表記 | Googleが推奨 |
|---|---|---|
| Microdata | オープン コミュニティの HTML 仕様 | |
| RDFa | HTML5 の拡張機能 | W3Cで記載あり |
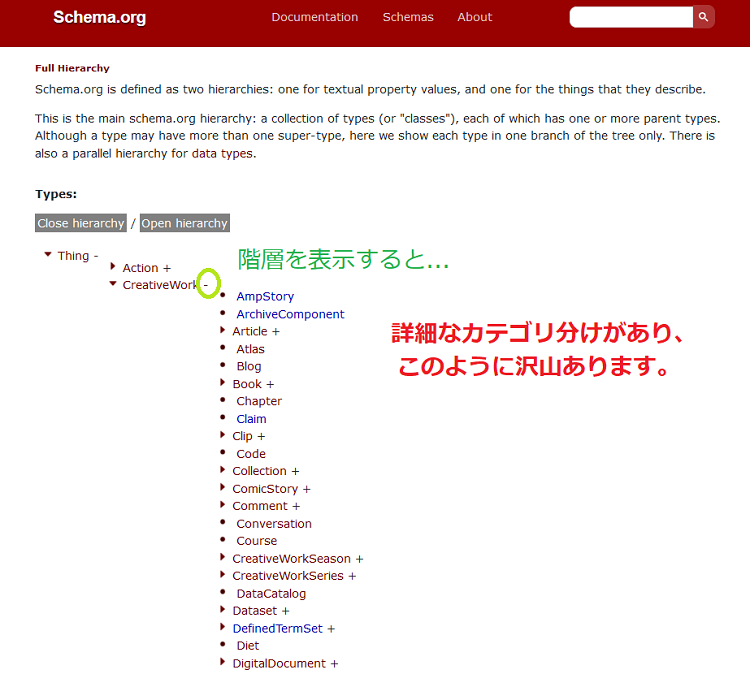
構造化は詳細まで定義されている
年々、構造化については、詳細な項目分けが定義されていて、2021年4月時点で語彙は現在、779のタイプ、1390のプロパティ15のデータ型、81の列挙型、および437の列挙型で構成されています。
WEBサイトが記事が主流ならについては「タイプ(Types)」になります。
日付や数字データ、URLや短い文字列などは「データ型(DataTypes)」になります。
ページ全体のタイプ(カテゴリ)を決める
わかりやすく、カテゴリと記載していますが、正式には「タイプ(Type)」を決めることです。
| @type=”カテゴリ名” | (該当する内容) |
|---|---|
| Action | 役割を持って行動した正確で明確な内容 |
| CreativeWork | 投稿など創造性のあるもの |
| Event | イベント内容、必須で定義する項目があるので注意 |
| Intangible | 無形のサービス、情報サービス、職業情報、接客サービスなど |
| MedicalEntity | 医療機関 |
| Organization | 組織や会社 |
| Person | 人、特定の個人 |
| Place | 場所 |
| Product | 製品、特定の物、販売商品など |
投稿記事などの多くは、構造化するとき「CreativeWork」になる
「CreativeWork」は、本、映画、写真、ソフトウェアプログラムなどを含む最も一般的な種類の創造的な作品。
自分で記事をライティングして投稿するなら”創造的なもの”となるので、「CreativeWork」にあたる。
「CreativeWork」から更に詳細にカテゴリ分けされている
実は、カテゴリは適当につけられているのではなく、さらに詳細に定義されています。多記に渡る内容なら「CreativeWork」として、専門的な内容にカテゴリ分類が出来るのであれば、該当のタイプ(カテゴリ)を記述する。詳細なタイプ(カテゴリ)を選択することで、専門のカテゴリを定義出来る。
カテゴリ分類と構造の一覧(Google翻訳) カテゴリ分類と構造の一覧(英語)例えば、本の紹介をしたWEB ページなら、カテゴリは「Book」を選択する。

JSON-LDでの構造化の記載方法
JSON-LD
<script type="application/ld+json">
{
//ページ全体の定義
"@context": "https://schema.org",//https://schema.orgに定義を採用と宣言している
"@type": "SoftwareSourceCode",//主たる内容を表したタイプ(カテゴリ)を記載
"@id": "http://example.com",//下で詳しく解説
"name": "Dave's Steak House",//サイトの名前
"image": "http://example.com/logo.jpg",//サイトのロゴとなる画像
"sameAs": "http://example.com",//公式サイトがある場合はそのWebページのURL
//アドレスの記載
"address": {
"@type": "PostalAddress",
"streetAddress": "xxxxxx-xxxxx",
"addressLocality": "Tokyo",
"addressRegion": "Tokyo",
"postalCode": "xxx-xxxx",
"addressCountry": "Japan"
},
</script>
@idの使い方
@idは、構造化する際に、親と子となる構造のWEBページがWEBサイトであるかを確認させるためのもの。
説明すると長くなる@id。@idの使い方については詳しく説明しているサイトがあるのでご参照ください。
@idでのマークアップ構造化について、property=””に記載する内容とは
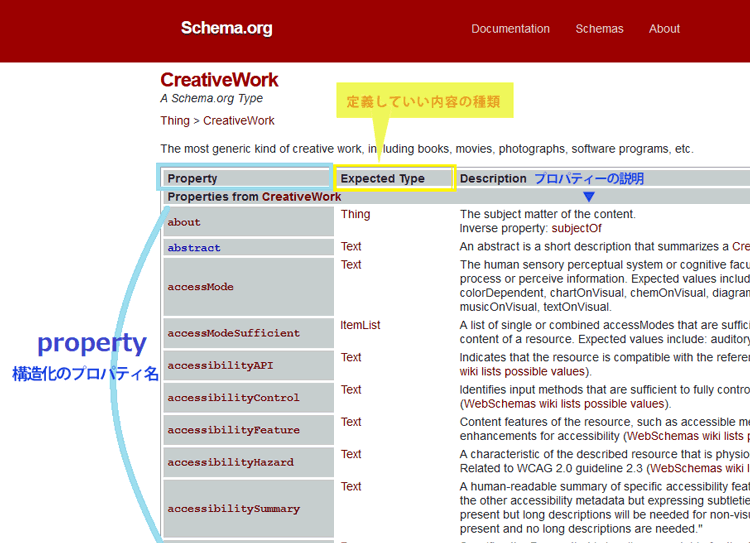
まずは、”https://schema.org/”サイトで「CreativeWork」のWEBの定義の一覧を確認します。
Properties from CreativeWork
「Properties from CreativeWork」とあるのは、「CreativeWork」独自で利用可能なプロパティ名という意味。一覧の中には「Properties from Thing」や「Properties」とあり、これらは、他の共通するプロパティ名で、WEBサイトが「CreativeWork」である場合は、このプロパティ名を利用することができる。
「CreativeWork」のプロパティ名を確認する

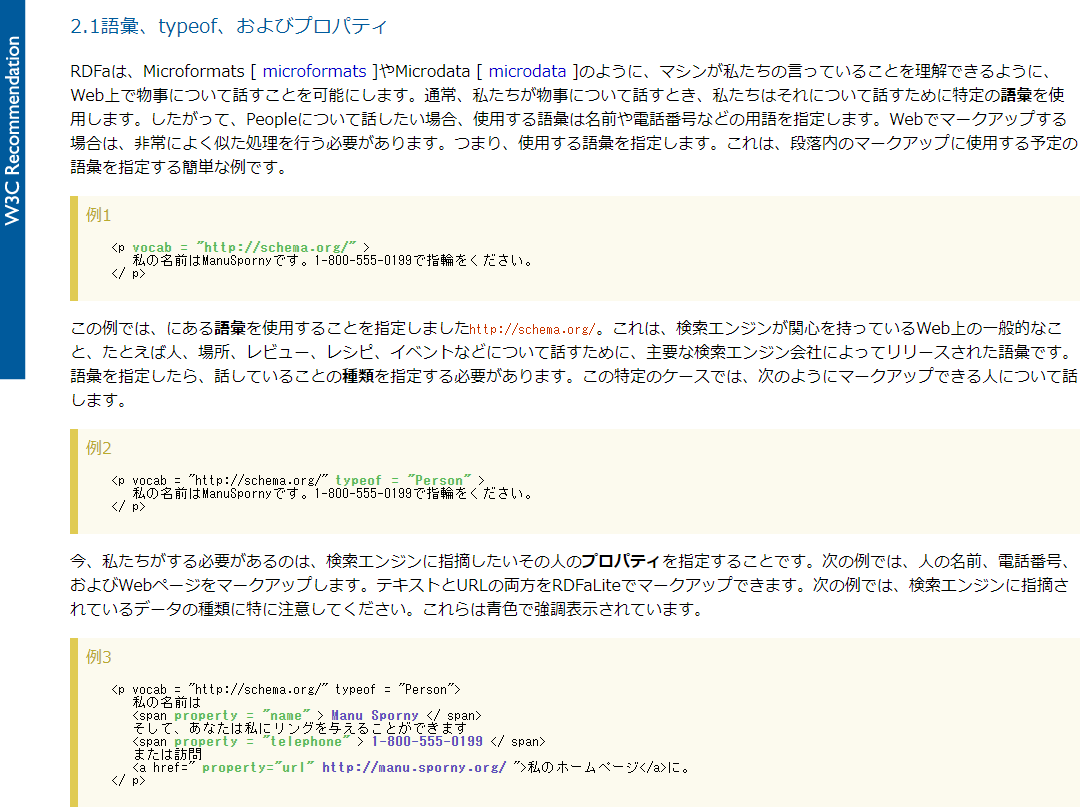
プロパティに含まれるものは何か、PDFaの記載方法
W3CによるPDFaの説明ではプロパティについて詳しく説明があります。
 W3C,RDFa Lite1.1-第2版 W3C勧告2015年3月17日
W3C,RDFa Lite1.1-第2版 W3C勧告2015年3月17日
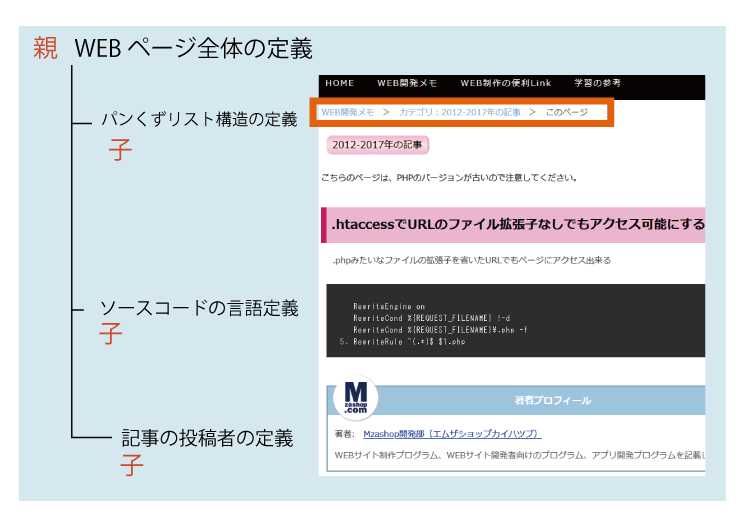
複数の構造を組み合わせたWEBページ構造化の仕組み
例として本WEBサイトの記事を参考にすると、WEBページ全体の定義を親として、定義して、その子の関係として、パンくずリスト、ソースコード、記事の投稿者、それぞれの定義が含まれる。

パンくずリストの構造化
ページの階層を表すものとして、パンくずリストを構造化する。
metaタグを利用する場合は、慎重にする必要があります。meta他の方法ではマークアップできない情報のコンテンツでのみ使用する。WEBサイトのページは、ほとんどのものはHTMLタグで記載されていて、<div>タグと<span>タグを追加することで、ほぼ構造化に対応することが出来るので、meta タグを利用するのはパンくずリストぐらいです。
HTML
<meta itemprop="ratingValue" content="1" />
W3CのNu Html CheckerでHTML記載を確認する。
RDFaはW3Cで推奨されているので、HTMLに属性として追加した内容を含めて問題がないかはNu Html Checkerで確認が可能。
Nu Html Checker
リッチザルテストで、RDFaからJSON-LD形式に変換する
「Googleの検索セントラル」は構造化データの作成、テスト、リリースについて記載があります。
構造化済のHTMLからリッチザルテストでJSON-LDを作成する。
「構造化データを使ったページを数ページ導入」とあります。つまり、構造化済のHTMLがあ場合はリッチザルテストでJSON-LDが作成できます。
Google検索セントラル_構造化データの作成、テスト、リリース リッチザルテスト
「Schema Markup Generator」で「JSON-LD」を自動作成する。
構造化したHTMLがなくてもJSON-LDを作成できるのが、「Schema Markup Generator」。ある程度、プロパティの種類がわかっている状態なら>「Schema Markup Generator」から「JSON-LD」を作成することが出来る。
Schema Markup Generator (JSON-LD)
構造化プロパティ属性の使い方。Microdataは「itemprop=””」、RDFaは「property=””」
MicrodataとRDFaはHTMLに記載するときの属性が違うので注意する。Microdataは「itemprop=””」、RDFaは「property=””」と記載する。
HTML
<!-- Microdata形式 itemprop="プロパティ名"--->
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span></a>
<meta itemprop="position" content="1" />
</li>
</ol>
<!-- RDFa形式 property="プロパティ名"--->
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books">
<span property="name">Books</span></a>
<meta property="position" content="1">
</li>
</ol>
Microdataの記載方法
Microdataを使用してschema.orgを使い始める(Google翻訳)更新日:
HTML Living Standardでは、Microdataが定義されている。2022年時点では、HTML Living StandardにはRDFaの構造化についての記載が無い。構造化データについては、Microdataを採用し、Google向けにJSON-LDを採用するほうが好ましいかもしれない。
RDFaでHTML記載しているWEBページは、JSON-LDに変換することが出来る。

