「Visual Studio」と「Visual Studio Code」の違い
「Visual Studio」 は完全な機能を備えた IDE。「Visual Studio Code」 はコード エディター機能部分だけをパッケージにしたもの。「Visual Studio Code」はオープン ソースをベースにした無料のツールで、Windows、macOS、Linux で利用できる。
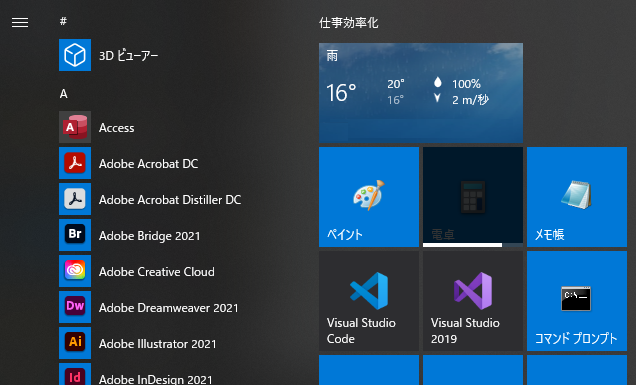
青色のアイコンが「Visual Studio Code」で、紫色のアイコンが 「Visual Studio」。プログラムコードの入力だけなら、「Visual Studio Code」でも十分。

MacとLinaxは「Visual Studio Code」のみ。
 「Visual Studio」と「Visual Studio Code」のダウンロード
英語版ダウンロード
「Visual Studio」と「Visual Studio Code」のダウンロード
英語版ダウンロード
「Visual Studio 2019」バージョンの比較
「Visual Studio 2019」はMicroSoftのアカウントが必要
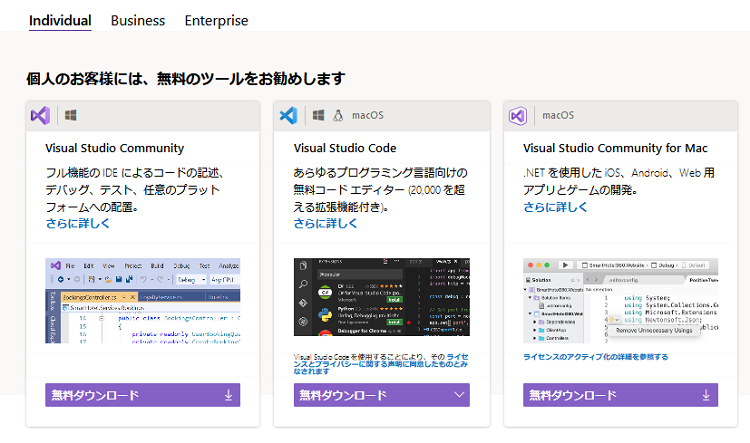
Communityは、5人以下の組織か個人の人向け。公式サイトでは、個人のお客様には、Community無料のツールをお勧めとある。
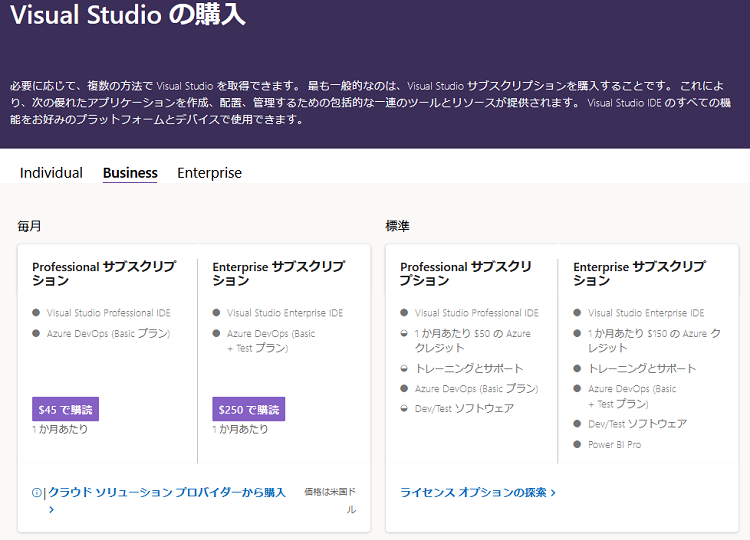
Enterpriseの意味
Enterpriseの意味については、企業、事業を意味し、主に中堅から大企業を指す。そして、ソフトフェアライセンスにおいては法人利用のアカウントを意味する。法人でアカウント管理が必要なら有料版(Enterpriseライセンス)を選択する。
| Community | 個人or5人までの組織 | 個人利用 | 無料 |
|---|---|---|---|
| Professional | 5人以上の組織 | 法人利用 | 有料 |
| Enterprise | PC 250台超or年間収入100万米ドル超の組織 | 法人利用 | 有料 |
 Visual Studio 2019 の各エディションの比較
Visual Studio 2019 の各エディションの比較
5人以上ならビジネスを選択
有料版は多人数での開発向けの機能が多いので、5人以下で非企業などの個人ならCommunityを選択。




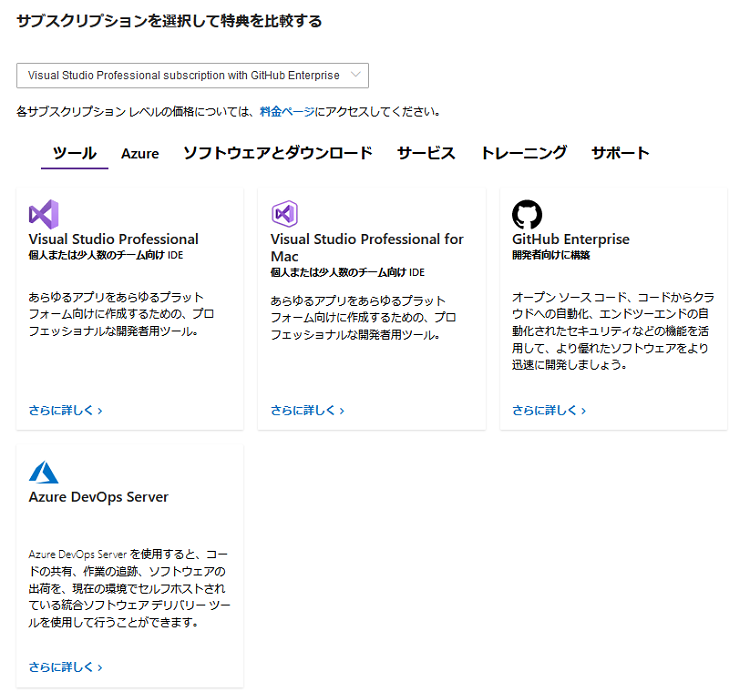
有料版のサブスクリプション特典
Visual Studio Professional の特典は以下「サブスクリプションの特典」を参照。
Visual Studio サブスクリプションの特典Visual Studio 2019のインストール設定方法
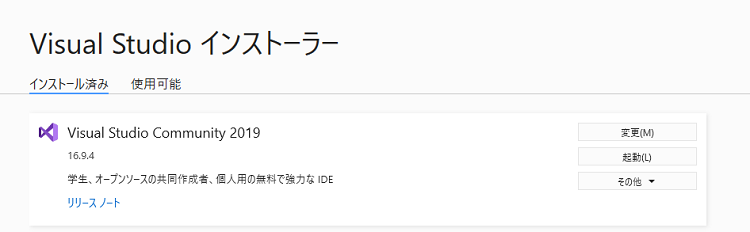
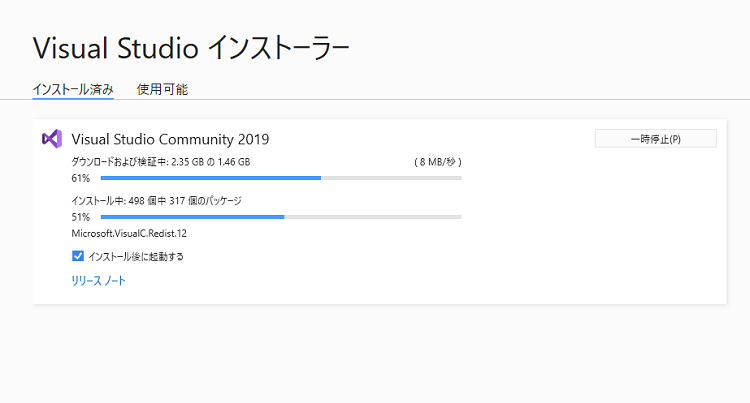
Visual Studio をダウンロードして実行すると、インストーラが起動する。インストール先は初期のままで大丈夫。
 Visual Studio のインストール公式サイト説明
Visual Studio のインストール公式サイト説明
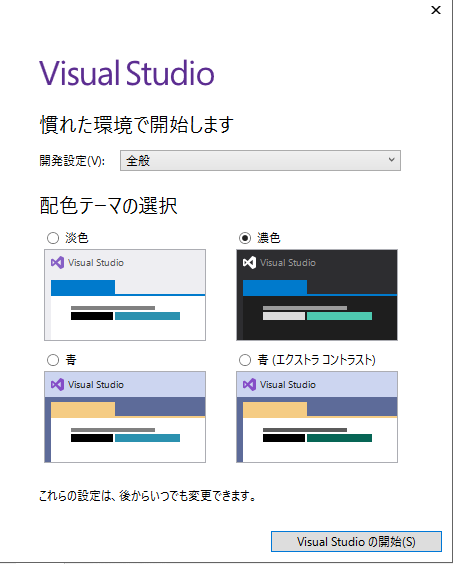
インストール後は、Visual Studio の利用したい配色を選ぶ

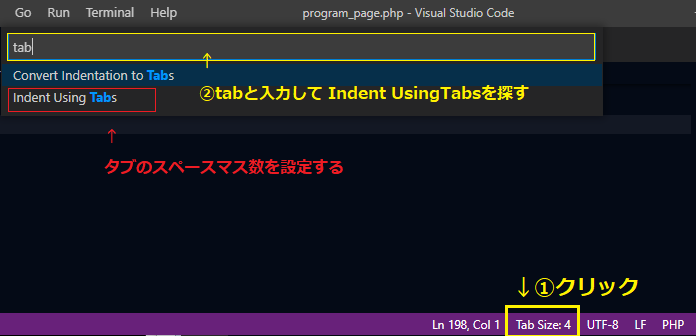
Visual Studio Codeでタブのインテント数(スペース数)を変更する
タブでインテントしたい数を設定できる。画面したのTabsをクリックして、検索窓に「Tab」と入力すると類似検索で設定が出てくる。

Visual Studio 文字コードを変更する。
Visual Studio で文字コードの変更も同じ容量で、「EUC-JS」や「UTF-8」に変更が出来る。
改行コードLEを設定する
同様に、文字コードはLEに設定しておくとよい。
、Visual Studio で同じように、画面したの文字をクリックして、改行をLEに設定変更を済ませれば、基本的な設定は完了。
Visual Studio 2019のセッティング(詳細設定)(setthing)
プラグインを入れていくと、多彩な事ができます。日本語を利用する方は全角を可視化するプラグインがおすすめ。
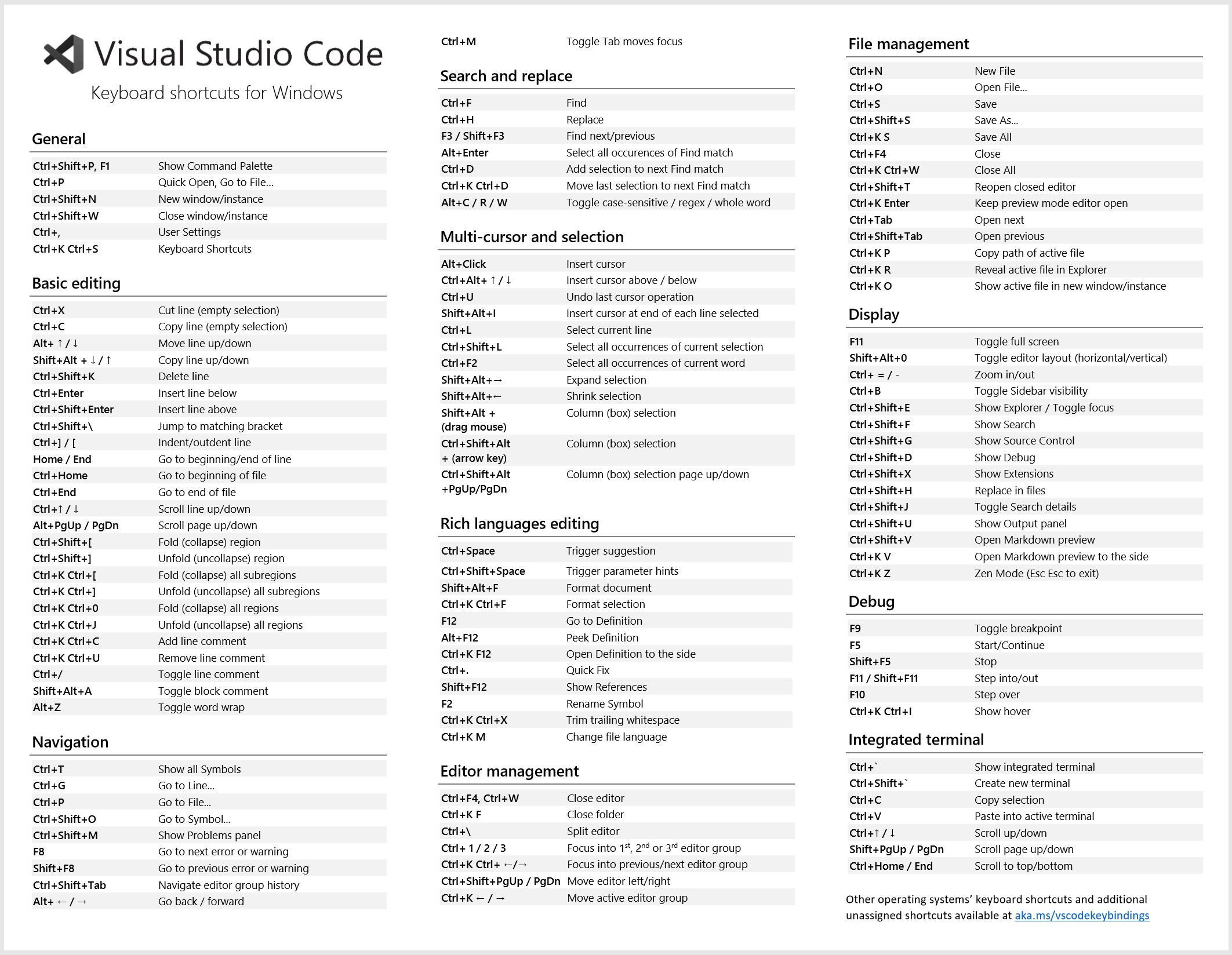
使い方については細かく記載があるので参考になる。Visual Studioのショートカット一覧表もある。
公式の設定説明(英語) 公式の設定説明(Google翻訳)
更新日:
全角文字の自動ハイライト設定
SCodeのVersion 1.63へのバージョンアップで、Unicodeの強調表示対応があったために、全角空白もふくめてハイライトで全角文字が表示される。「flexibleZenkaku」をインストール設定をしなくても全角が判別できるようになった。
Visual Studioの全角判別のハイライト色を全角空白のみに変更する
全角全てがハイライトになるとみづらいので、空白のみのハイライトに設定を変更する。
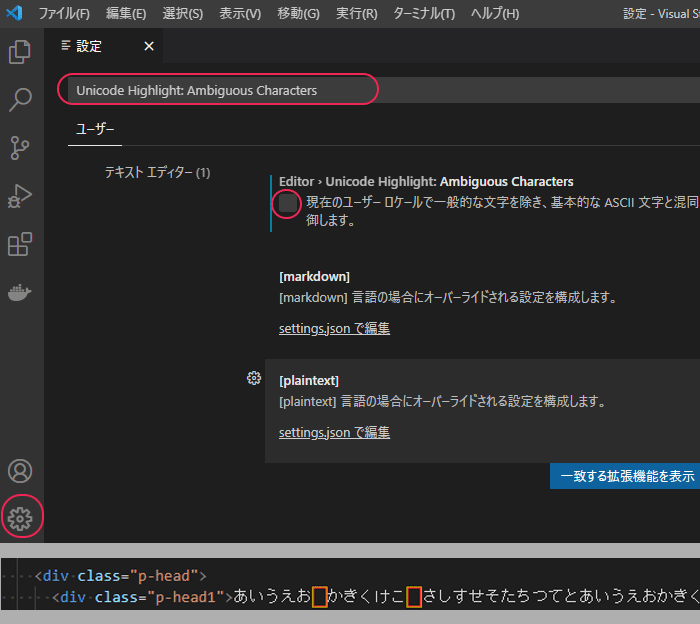
Unicode Highlight: Ambiguous Charactersの設定
設定の検索欄に「 Unicode Highlight: Ambiguous Characters 」を入力する。
Editer> Unicode Highlight: Ambiguous Characters のチェックボックスが表示されていると全てのUnicode全角文字がハイライトされる。
チェックをオフにする。これで全角空白のみのハイライトになる。

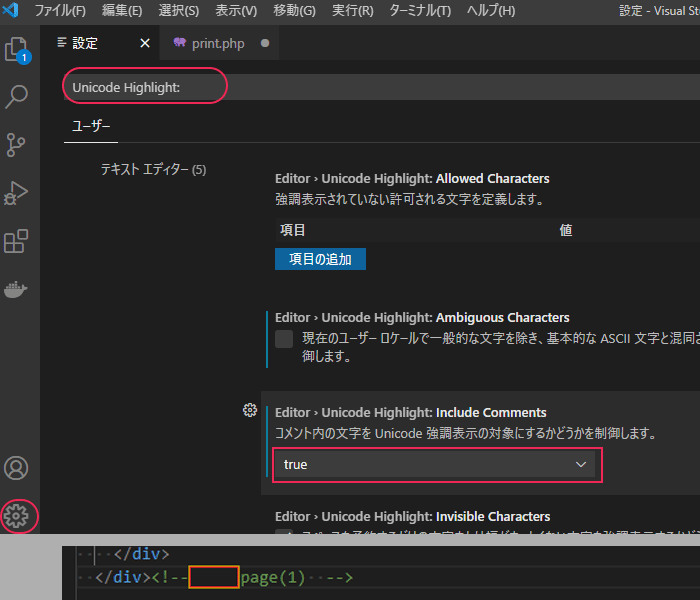
コメントアウト部分の全角空白をハイライト設定する。
設定の検索欄に「 Unicode Highlight: 」を入力する。
Editor › Unicode Highlight: Include Comments を探す。
selectタグの値を true に設定する。

全角スペースを可視化する「flexibleZenkaku」をインストール
SCodeのVersion 1.63バージョンアップで「flexibleZenkaku」設定が不要になった。
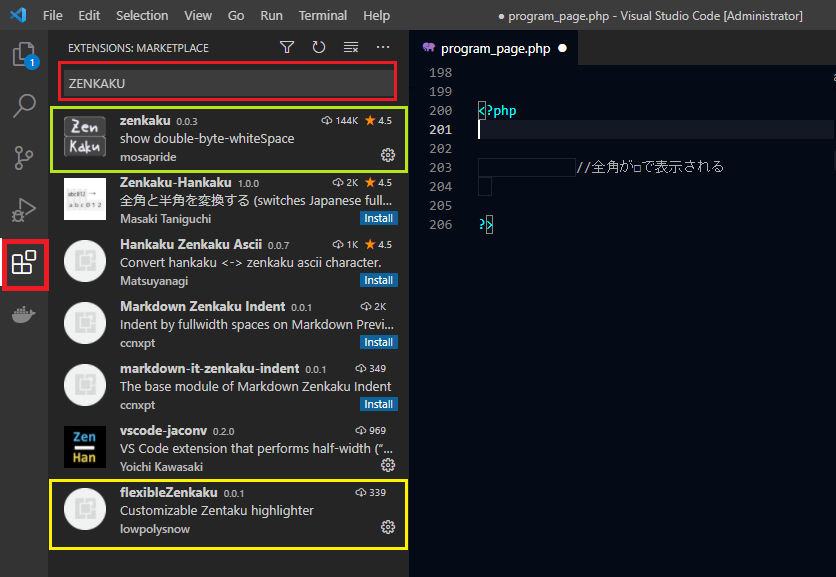
「Visual Studio Code」 で、半角スペースと全角スペースを判別するためのプラグインを設定する。
画面左のアイコンから、拡張機能を追加できる。検索窓に「Zenkaku」と入力すると全角に関するプラグインが表示される。ここでは「Zenkaku」か「flexibleZenkaku」が該当するプラグイン。
以前は「Zenkaku」を利用していたが、バージョンアップ後に可視化できなくなったので私は「flexibleZenkaku」を利用している。

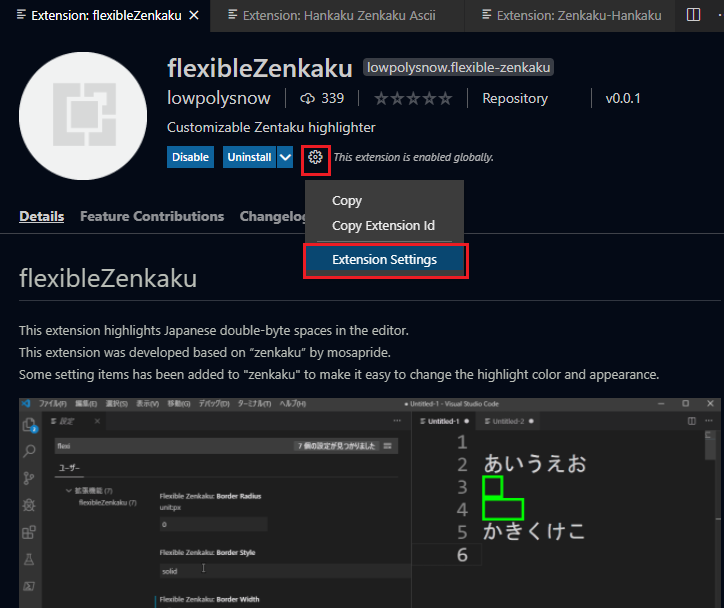
「flexibleZenkaku」の設定
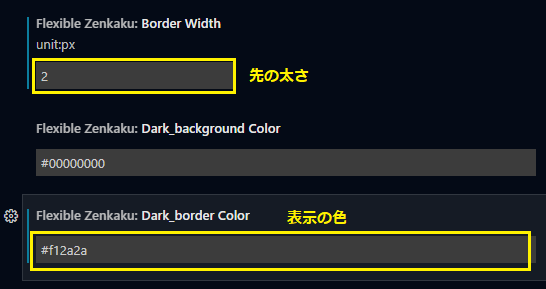
インストール後すぐにスペースが可視化状態になる。全角スペースの箇所の表示色を替える場合は歯車マークから設定する。


「Zenkaku」プラグインの設定
「Zenkaku」の設定方法は詳しいサイトがあるので以下を参照。
Zenkakuの設定を解説したWEBサイト
