WordPressプラグイン「CodeMirror Blocks」
コード入力部分を色をつけてをキレイに表示させたいときに使う、「シックスハイライト」はWordPessのプラグインで簡単に導入できます。
「CodeMirror Blocks」はファイル名や、記述した言語を表示させることができるので、ページの表示がキレイにしあがります。他のプラグインと異なり、CodeMirror Blocksは、ビジュアルエディタ上での入力段階から、コードのハイライト色付が適応されるので入力時もみやすいのが特徴です。
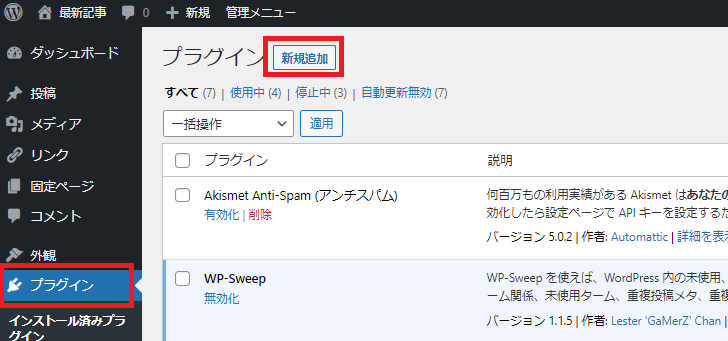
CodeMirror Blocks インストール方法


CodeMirror Blocks の使い方
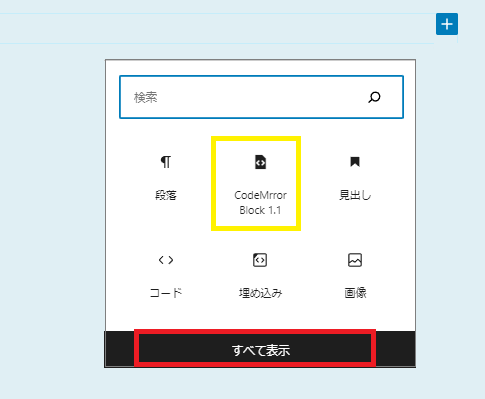
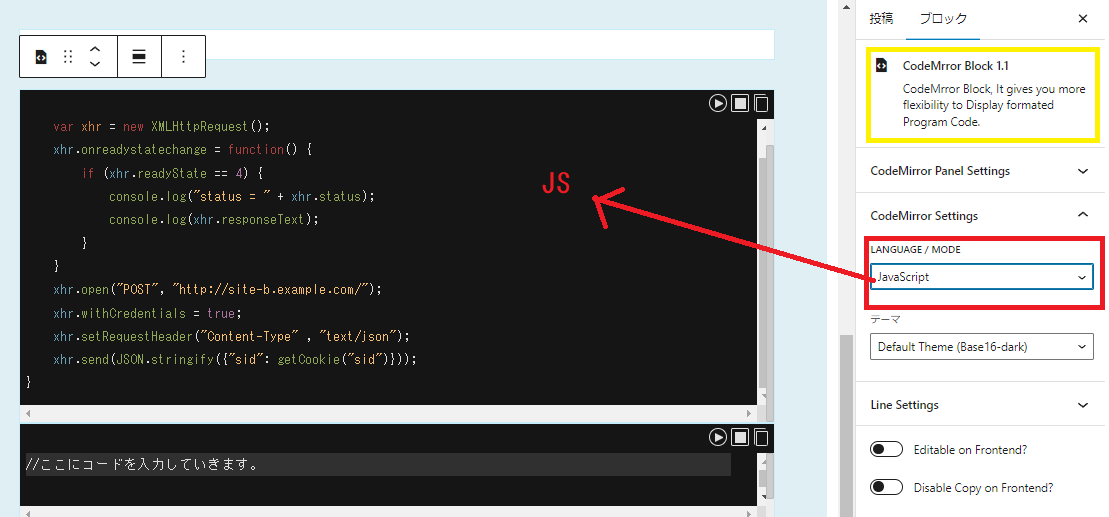
ビジュアルエディタ(ブロックエディタ)で入力していきます。「CodeMirror Blocks」を選択すると、コードエリアが表示されます。スクロールバーが短いときは、Enterをおして改行しておくとコードが入力しやすくなります。

コードの言語の切替は右パネルの「ブロック」から行います。言語を指定するとビジュアルエディタ上で色がかわります。

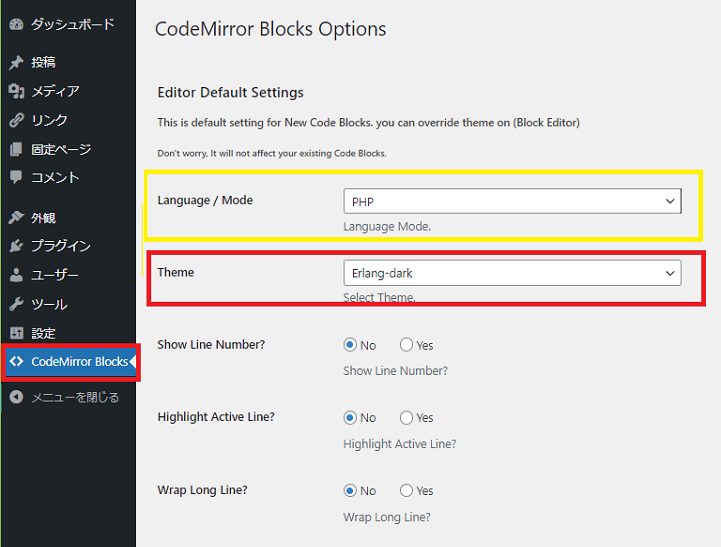
コードの配色は「設定」>「CodeMirror Blocks」から行います。Themeで、配色テーマを切替ることができます。Langgage / Mode はデフォルトのコード言語が設定できます。

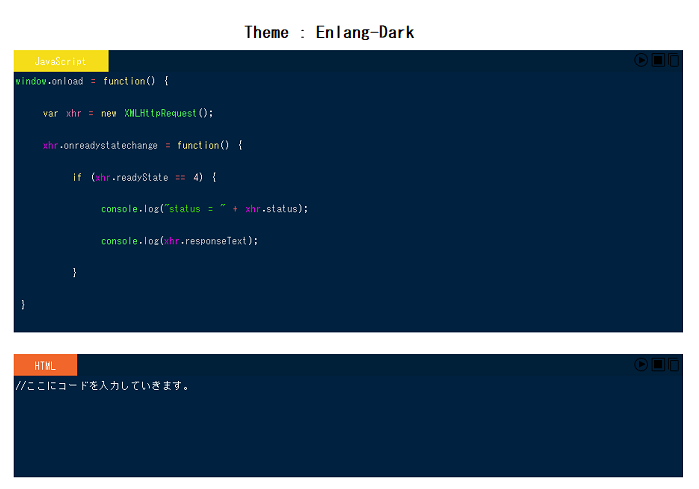
Themeに「Enlang-Dark」を設定した状態は以下のような配色になります。
コード欄の左上は、言語ことにカラー表示されるので、複数のコード言語を使う場合は、ページがみやすくなります。

コード表示欄の右上には、フルスクリーン表示ボタン、コピーボタンがついています。
CodeMirror Blocks 設定画面
設定画面では、ボタンの表示/非表示などを細かく設定することができます。
- Language / Mode:プログラミングやスクリプトなどの言語を選択
- Theme:ハイライトするテーマを選択
- Show Line Numbers?:行数を表示する
- Wrap Long Line?:右端で折り返すかのON/OFF
- Editable on Frontend?:記事画面のソースコード入力のON/OFF
- Disable Copy on Frontend?:記事画面のソースコードコピーON/OFF